こんにちは。
すあんです。
今日も模索します😀
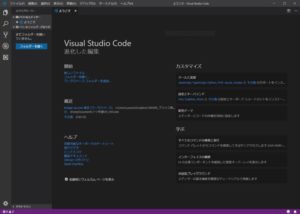
ようやく良さげのHTMLエディタを見つけたので紹介です!
その名はATOM! (Atom https://atom.io/)
ATOMの良いところ
- 動作が軽い!
- プロジェクト単位で管理できる!
- インターフェースがわかりやすい!
- プラグインを入れるともっと便利!
- そして、なんと無料!
その前に、コードエディタって何?

ATOMの紹介の前に「コードエディタって何?」
という方もいるかもしれませんね。
アナタは学校や職場、または知人などから「コードエディタ」または「エディタ」というものを使ったり、聞いたりしたことはありますか?
簡単に言うと、プログラムコードや
HTMLのソースコードを記述したりする
専用ソフトのことです。
…なんのことかわからない方。
そんなものがあるんだねー、って感じで
斜め読みして構いません。笑
将来的に興味を持ったり、お仕事の中で触れる機会があった時
思い出してくれたらば幸いです。
ATOMを使ってみて良いと感じたこと

ATOMと聞くと某国民的ロボットが浮かびますがとうぜん関係はありません。笑
僕は一応WEB関係のIT企業に勤務しているので
HTMLを編集する機会は多いのですが、なかなか良いエディタが無くてずーっと悩ましく思ってました。
ようやく「これは!」と思うものに出会えました気がします。
それではATOMの良いところを見ていきましょう!
動作が軽い!
これはめっちゃ大事なところです。
DreamWeaverは高機能ですが、動作が重い。
PCの性能が上がってもソフトウェア側まで重くなっては意味が無いのですよ。
起動するだけならともかく、編集したり、保存したり
一つ一つの動作がすべて重いのはほんとに困る。
ATOMは軽いです。
体感的にはDreamWeaverが10秒かかるくらいのところがATOMは5秒かからないくらい。
ソフトが速いのは正義、です。
プロジェクト単位で管理できる!
ファイル1枚を編集するくらいの
フリーウェアソフトはたくさんあるのですが、しかし複数ファイルをまとめて変更する、まとめて検索置換する、などまで対応するフリーウェアとなるとほとんど無い。
あっても使いにくかったり。
なので、プロジェクト単位で
複数のファイルを置換かけたいときは別のソフトを使用したりしてました。
インターフェースがわかりやすい!
これはちょっと感覚的なところですが、各メニューや項目類がどこに何があるのか、それぞれわかりやすい。
さらに各パーツのフォントや行間など、空白のバランスが良くて見やすい。
UI(ユーザーインターフェース)が使いやすい、わかりやすい、というのも使い続ける上では大切ですね。
プラグインを入れるともっと便利!
…というか、プラグイン入れないとATOMの良さが全く出ません。
なにしろ最初はすべて英語表記です。
プラグインを入れることでメニュー系はほぼ全て日本語化され、HTMLファイルのプレビューもできるようになります。
さらにHTMLやPHPの閉じタグの自動入力もできます。
そして、なんと無料!
これだけできて、無料。
ほんとに素晴らしい。
ここがイマイチ・・なところ
今の所、欠点らしい欠点がは無い…と言いたいところですが、「プラグインを入れると使いやすい」
つまり
「標準のままだとちょっと使いづらい…」
というところかなあ、と。
まあ無料ですし。
コードいじる人はあれこれ自分で
カスタムするのが好きな人も多いでしょうし。
こんな人におすすめ!
WEB関係のコーディングを行う人、HTMLだけでなくPHPなどのプログラミング言語扱う人も
初級~ベテランの方ほとんどの人におすすめできそう。
まったくの初心者の方はできることが多くてちょっと戸惑うかもしれません。
あと、変更できるみたいですが、どちらかというと最近流行りの
ダークモード(黒背景に白い文字、など)が基本の
硬派な見た目や、一部英語のままのメニュー項目などが初心者にはネックになりそうです。
とうわけでATOMの紹介でした。
やっと相棒にできそうなエディタを見つけたぞ。
来週からの仕事も捗りそう・・・たぶん。笑
更に良いコードエディタを見つけてしまった…

コードエディタに興味があるアナタにオススメな記事はコチラ!
コードエディタについて興味があるアナタに、他にもオススメな記事がありますので
ぜひ読んでいってくださいね